Responzivní web design
Nejnovější statistiky stále častěji ukazují, že i do České republiky přichází nový trend vývoje webových stránek pro mobilní zařízení. Tento trend jde ruku v ruce se stále vzrůstajícím počtem mobilních zařízení, pomocí kterých lidé webové stránky navštěvují. Zjistěte více informací o zákulisí responzivního designu i vy.
Každý z vás, kdo se kdy pohyboval na internetu přes mobilní zařízení, zjistil, že weby jsou obvykle dvojího typu. První jsou takové, u kterých je nezbytné obrazovku přibližovat, aby byl obsah čitelný, a druhé, u který obvykle stačí posouvat obrazovku níže. Pokud jde o uživatelské pohodlí, první z těchto případů žádná velká hitparáda není a právě proto vznikají weby, které mají takto responzivní design a jejich prohlížení na mobilním zařízení je výrazně jednodušší.
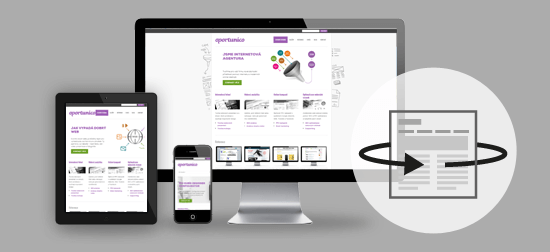
Responzivní design je tedy přístup k tvorbě webových stránek, u kterého se počítá, že stránky budou identifikovat zařízení uživatele a podle toho se zobrazovat v různé struktuře. V praxi to znamená, že pokud uživatel navštíví webové stránky ze svého smartphonu, stránky budou mít odlišné rozložení než v případě počítače. Rozdíl ilustruje následující obrázek.
Je to skutečně nezbytné?
První a zásadní otázka, na kterou existuje jednoduchá odpověď. Ano. Podíváme-li se na to, jaká je situace v USA, kde jsou v oblasti internetových technologií obvykle o 1–2 roky napřed, tak se již nyní pohybujeme na podílu mobilních zařízení ze všech návštěv okolo 30 %. V ČR je situace prozatím o něco klidnější, protože se zatím nacházíme pouze na 10 %. Ovšem na druhou stranu, ještě před 2 roky byla realita na 3–5%.
Podle tempa růstu lze tedy očekávat, že v nejbližších 2–3 letech se budeme pohybovat na stejných číslech jako nyní v Americe. Pokud tedy při tvorbě nových webových stránek uvažujete o jejich životnosti větší než toto období, má nepochybně smysl o responzivním designu uvažovat.
Kolik verzí potřebuji?
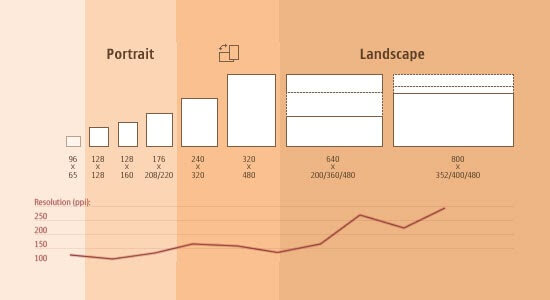
V momentě, kdy se rozhodnete pro responzivní design, začnete rychle narážet na spoustu komplikací. Jednou z prvních bude, kolik různých verzí webu je potřeba připravit. Ideální stav by pochopitelně byl, pokud bychom dokázali navrhnout design pro každý typ zařízení. Ač se sice může zdát, že těchto zařízení je jen několik, opak je pravdou. V současné době se počty rozlišení a velikostí zařízení pohybují v řádu několika desítek.
Řešením tohoto problému je určení rozlišení, u kterého dojde ke změně struktury webu. Tyto body se nazývají tzv. breakpointy. Počet těchto bodů není nijak omezen, ale v současné době se od sebe obvykle oddělují tyto typy zařízení: smartphony, mini tablety, tablety, počítače a počítače s širokoúhlou obrazovkou. Z toho plyne, že chceme-li rozlišit většinu druhů zařízení, musíme připravit okolo pěti verzí webu.

Nesmí se to přehnat
Nyní se tedy může zdát, že vytvoření responzivního web designu je velmi nákladná a časově náročná činnost. Naštěstí se ale na základě průzkumů ukázalo, že obvykle není nutné vytvářet více jak 2–3 verze webu, někdy to naopak může být i na škodu. Uživatelé, kteří byli dotazováni totiž uvedli, že často nebyli schopni identifikovat, že se nachází stále na stejném webu, pokud se web pro každé zařízení kompletně změnil.
Často se proto lze setkat se situací, že webová stránka má pouze 2 verze, pro počítač a smartphone. Uživatelé jsou nakonec spokojenější, než kdyby bylo verzí pět. Mimoto z toho plyne také závěr, že když už se varianty vytváří, měly by se co nejvíce podobat a celkově být jednotné a celistvé.
Vyplatí se to?
Důležitá otázka, protože nic není zadarmo a obvykle bývá cena za responzivní design o ⅓ vyšší než bez něj.
Web pochopitelně neděláme pro zábavu, ale jako investici, a nemá smysl investovat do něčeho, co se mi nevrátí. Situace se pochopitelně mírně liší web od webu, ale protože cílem je většinou zaujmout a maximalizovat konverzní poměr z webu, je nutné zvážit, kolik lidí z mobilního zařízení bude ochotno konverzi uskutečnit. Pokud se ale podíváme na statistiky na začátku článku, lze očekávat, že poměr uživatelů se brzy přehoupne přes 30 %, z čehož plyne, že pokud chceme, aby se všichni tito uživatelé cítili na stránkách pohodlně, měli bychom se jim snažit připravit co nejpřívětivější prostředí. A 30 % návštěvníků už není zase tak malé číslo.
Myslete na budoucnost
Responzivní web bude do budoucna stále větší samozřejmostí, stejně jako bude samozřejmostí mít v kapse smartphone a doma jeden nebo několik tabletů namísto počítače. Není nutné brát jej jako překážku, ale hlavně jako příležitost a výzvu pro získání nových zákazníků, které konkurence ještě neoslovuje. Nyní je jen na vás, zda do tohoto již rozjetého vlaku stihnete nastoupit.