Webdesign v Adobe Illustrator (3. díl – Grid)
Mřížka pro váš layout
Plátno je od minulého dílu již připraveno, takže můžeme začít pracovat. Od zákazníka máme zadání a začínáme přemýšlet nad layoutem stránky. Já osobně nejdříve skicuji. Používám nejčastěji tužku a papír, protože umožňuje rychleji zkoušet a hodnotit různé varianty rozvržení již v počátečních fázích navrhování.
Jakmile mám jasnější představu o rozvržení grafických prvků na stránce, přichází na řadu grid, který mi umožní návrh dokončit dle určitého řádu.
Kdo má s navrhováním webu nějaké zkušenosti, bude určitě o gridu neboli mřížce vědět. V tomto případě tedy může několik odstavců přeskočit.
K čemu slouží grid?
Celý návrh působí daleko lépe, je-li uspořádán dle určitých pravidel. S různými gridy nebo zrcadly se setkáváme i v sazbě tiskovin, odkud vlastně mřížka pochází. Noviny se svojí typickou strukturou „sloupečků“ jsou výborným příkladem.
Pěkné zarovnání jednotlivých grafických prvků či textových odstavců je příjemnější pro oko. Návštěvník se na stránce lépe orientuje, text je čitelnější a celkově se zlepší tok informací. Mřížka vám umožní lépe si pohlídat základní pravidla, jako například ideální šířku odstavců.
Vzhledem k tomu, že se určité mřížky již víceméně standardizovaly, může používání gridu vylepšit i váš vztah s programátory a kodéry. Často pracují s předpřipravenými dokumenty nebo frameworky, které již s nějakou mřížkou počítají.
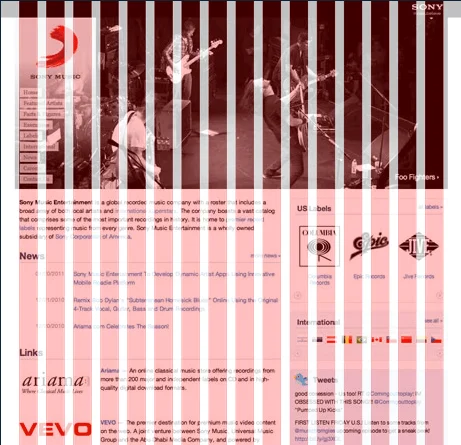
Jak je to hezky uspořádané.
Jaký grid zvolit
Webové gridy jsou tvořeny sloupci a mezerami. Sloupců je většinou 12, 16 nebo třeba 24. To proto, že se jedná o dobře dělitelná čísla. Výborně se s nimi pracuje. Grid si vždy zvolte podle vašeho návrhu a jeho specifických potřeb.
960 px
Tato mřížka je hodně populární. Můžete se podívat na 960.gs a pochopíte proč. Na stránkách najdete kromě hezkých příkladů použití i CSS framework a mnoho přednastavených vodítek pro různé grafické editory (tedy včetně Illustratoru) zdarma ke stažení.
12sloupcová mřížka má 60 px široké sloupce. 16sloupcová 40 px. Každý sloupec má 5 px široký okraj, to dělá 10pixelovou mezeru mezi sloupci. V tom se dá krásně zorientovat.
940 px
S tím se setkáte například u frameworku Bootstrap. V podstatě je podobná jako 960 px, ale u sloupců nejsou vyznačeny okraje. Máme pouze 10pixelové mezery mezi sloupci.
Zatím se ale pořád bavíme o základním layoutu pro většinu desktop zařízení. Bootstrap nabízí responsivní řešení, takže máme několik mřížek pro různé viewporty. Přehled, včetně všech rozměrů najdete připravený například v myBalsamiq.
Vlastní
Můžete si ale samozřejmě definovat i svůj vlastní systém. To jedině schvaluji. Na některé projekty může být použití mnoha sloupců zbytečně náročné. Zjednodušte systém například na čtyřsloupcový.
Na webu najdete několik pomocníků. Šikovné jsou různé generátory CSS. V hlavě mi utkvěl gridpak.com. Pracuje s responzivní mřížkou, kde si sami definujete break pointy pro různá zařízení.
Více o responzivním designu a break pointech se můžete dočíst v příspěvku Lukáše Meleny „Responzivní web design„.
Pravidla jsou k tomu, aby se porušovala
Ano. Nedělejme z mřížky dogma. Musíme si uvědomit, že každý projekt je specifický, a máte-li prostor, určitě je lepší experimentovat. Používejte mřížku tak, aby vám pomáhala, ale nesvazovala vás.
Po domluvě s kodérem můžete určitě z rozumných důvodů i v rámci návrhu mřížku porušit. Například u tlačítek může být její křečovité dodržování dokonce na obtíž, protože jejich velikost se často mění podle délky textu uvnitř. Porušením mřížky také můžete vytvořit na stránce nějaký zajímavý zvrat a zvýšit poutavost.
Použití gridu v Illustratoru
Nejvhodnější řešení je používat grid jako vodítko. K nadefinovaným vodítkům může totiž Illustrator automaticky přichytávat, navíc je můžete klávesovou zkratkou schovávat, či odkrývat.
Jestliže už jste si stáhli podklady z 960.gs a chystáte se použít zrovna jejich řešení, stačí si ve stažených souborech najít template pro Illustrator, otevřít a začít pracovat. Na webu určitě najdete i další připravené šablony a řešení pro různé frameworky. Zjednoduší vám to práci.
Jak vytvořit vodítka
Rád bych této příležitosti využil k tomu, abych vám dal nějaký tip v Illustratoru. Budeme tvořit grid podle předlohy, konkrétně pro Bootstrap framework.
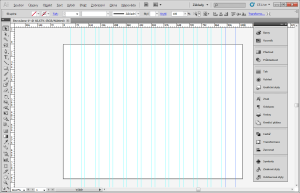
Vytvořte si nový dokument (tomu se věnuje minulý díl). Velikost plátna nastavíme podle základního view portu pro desktop. Důležitá je tedy šířka 1024 px, výšku nastavíme podle předlohy v myBalsamiq na 768 px.
Vidíme před sebou plátno. Na okrajích pracovní plochy jsou pravítka. Jestli ne, můžeme je aktivovat pomocí Ctrl + R.
Pravítka jsou aktivní.
Nejjednodušší způsob, jak dostat vodítko do pracovní plochy, je kliknout do pravítka a táhnout. Jeho pozici můžete upravit pomocí palety Transformace.
Změňte polohu X.
Jestliže máte aktivní nástroj Výběr (klávesa V), stačí stisknout enter a vyskočí tento dialog:
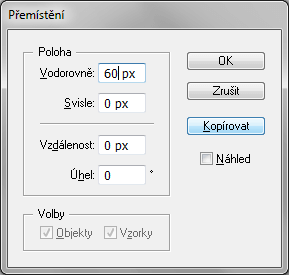
Dialog přemístění.
V přemístění zvolte vodorovné posunutí o 60 px a dejte kopírovat. Tím jsme vytvořili sloupec. Teď obě vodítka označí nástrojem výběr a stiskneme znova enter. Když připočtu mezeru 20 px, vidím, že musím stávající sloupec posunout o 80 px. Posunu ho tedy o 80 px a vznikne mi druhý sloupec na správném místě.
Teď přijde to nejlepší. Nový sloupec mám stále označený. Když stisknu zkratku Ctrl + D, program vykoná poslední operaci s danými objekty znovu! Takže když stisknete zkratku Ctrl + D 10×, máte hotový krásný 12sloupcový layout. Magie.
A je to!
Responzivní cvičení
Pomocí Shift + O můžeme vytvořit nové plátno o velikosti dalšího viewportu. Takže podle našich vodítek z myBalsamiq je možné nadefinovat celou řadu pláten a používat je po uložení jako výchozí pro navrhování responzivního řešení.
V případě dotazů mne neváhejte kontaktovat.
Budu se těšit na příště!