Webdesign v Adobe Illustrator (1. díl – Úvod)
Úvod
Až donedávna byl Adobe Photoshop a Fireworks víceméně standardem pro navrhování webu. Myslím, že hlavním důvodem bylo prosté konstatování, že obrazovka se skládá z pixelů, a proto je důležité navrhovat webové rozhraní v bitmapovém editoru, a nikoliv ve vektorovém. Když si vezmeme, že Photoshop je program určený pro úpravu fotografií, je z dnešního pohledu bizarní, kam až to došlo.
Ale co se nestalo. Fireworks již není vyvíjen a podporován, trendy ve web designu se zcela změnily a ajťáci jsou pozvolna vytlačováni designéry.
O čem to bude a pro koho je seriál určen?
Určitě nebudeme probírat úplné základy nebo celkově práci s programem. Bude se jednat o menší, praktické věci, takže seriál bych rád věnoval spíše lidem, kteří se v podobných editorech už vyznají. Myslím, že nejužitečnější můžou být návody hlavně pro lidi, kteří přecházejí z jiného programu – nejčastěji asi z Photoshopu.
Proč tedy Illustrator?
Na úplný úvod by bylo ještě dobré říct, že Illustrator nepovažuji za ideální program pro web design. A ani nevím, jestli bych mu měl věštit nějakou velkou budoucnost. Důležité je, že v současných podmínkách velkých změn se zkrátka osvědčil nejlépe.
Alternativy
Vždycky existuje nějaký jiný způsob a jiný software. Pohybuji se v rámci sady Adobe CS5 (je to v kontextu grafického studia v Atlanticu nejlepší řešení), takže všechny moje zkušenosti pocházejí odtud.
Hlavní důvody
Pixel perfect
Jeden z hlavních důvodů, proč se Illustratoru vyhnout, byl, že neumožňoval přesnou kontrolu nad pixely. Dříve jste museli v Illustratoru pečlivě zarovnávat a hlídat si velikosti všech objektů. Od verze CS5 ale máme k dispozici podobný náhled obrazových bodů jako v bitmapovém editoru, stačí ho mít zapnutý. Na mřížku obrazových bodů je možné i automaticky zarovnávat a přizpůsobovat tvary, takže je práce s „pixel perfect” grafikou ještě jednodušší než ve Photoshopu. Více o práci s mřížkou si povíme později.

Plochý design a vektory
Doba, kdy bylo vše kolem počítačů doménou pouze menších skupin geeků, je pryč. Informační technologie se stala jednou z nejběžnějších součástí života každého člověka a tomu se pozvolna přizpůsobuje i design. Jak jsem říkal na začátku – web design se konečně začal podobat designu. Vidíme zde podobnost s tiskovinami, důraz na jednoduchost a uživatelskou přívětivost.
Jeden z posledních trendů je plochý design, který podle někoho sice potlačuje kreativitu (otázka je, jak moc byla ta doba plná mýdlových tlačítek a předpovědí počasí na homepage kreativní), na druhou stranu zde mohou začít pořádně promlouvat fotografie, písma, ilustrace a také samotný obsah webu. Začínáte zkrátka přemýšlet více jako grafický designér a potřebujete k tomu odpovídající editor.
Dokonce si myslím, že v tomto směru by mohl být v budoucnu ještě vhodnější program pro vytváření webů InDesign, ale nechme troufalých předpovědí a pojďme se dál věnovat Illustratoru.
Práce s textem a styly
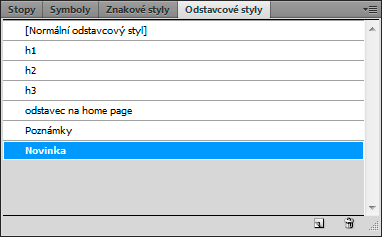
Photoshop má pro práci s textem jen omezené možnosti. Pokud vím, neexistují v něm dokonce ani tabulátory, jestliže se mýlím, tak mě prosím opravte. Formátování textu je zdlouhavé a může za to hlavně jedna věc: absence odstavcových a znakových stylů. Jedním kliknutím měňte barvu, velikost, prostrkání a vše ostatní. Změňte najednou například v nadpisech H2, v celém projektu včetně podstránek. Takto vypadá navrhování.

Změna přemýšlení – vazby namísto vrstev
Jednou jsem slyšel, že používat Illustrator pro navrhování webu je hloupé, protože neumí upravovat fotky. A těch je prý na webu plno. V době, kdy se celé weby skládaly z textur, vržených stínů a dalších efektů, se to možná dalo považovat za argumet, ale i tak beru toto přemýšlení za zcela scestné.
Naopak. V Illustratoru se vaše práce blíží více práci kodéra. Kompletujete layout z fotografií a dalších podkladů, které jsou vloženy jako vazby, tedy odkazy. A z druhé strany – upravuje fotografie v programech, které jsou na to určené. Nehledě na to, že efektů můžete použít v Illustratoru neméně. Budete-li tedy chtít.
Vrstvy, plátna, objekty
Filosofie Photoshopu spočívá v práci s vrstvami. Jestliže jste na to zvyklí, může vás v Illustratoru zarazit práce s plátny. Mně osobně přijde práce s plátny rychlá a intuitivní. Vrstvy máte navíc k dispozici také, proto je dobré dát si do jedné vrstvy pozadí, do druhé texty a tlačítka, do třetí obrázky a do čtvrté všechny prvky v hover nebo active stavu. Dále si můžete v jednom souboru vytvořit více pláten o různých velikostech, což se vám bude hodit při navrhování několika break pointů – rozměrů obrazovek pro různá zařízení. Nebo můžete plátna využít k navrhování více podstránek najednou. Je to zkrátka na vás.
Symboly a knihovny
Podobně jako odstavcové a znakové styly se dají v Illustratoru používat i symboly. Jednotlivé prvky jako tlačítka nebo ikony se dají shromažďovat a organizovat v knihovnách a přidávat do návrhu. Vyhnete se tak otravnému Ctrl + C, Ctrl + V. Můžete je zkrátka používat znovu a znovu skrze všechny návrhy a podstránky. Nakonec je jedním kliknutím změníte ve všech výskytech. Mocné.
U symbolů navíc funguje „9 SLICES” mřížka, která vám umožní například roztahovat předem definovaná tlačítka podle délky textu tak, že u nich nebude docházet k deformaci kulatých rohů nebo podobných částí objektu. Omlouvám se, jsem teď trochu polopatický. Všem těmto vychytávkám se budu věnovat později více dopodrobna.
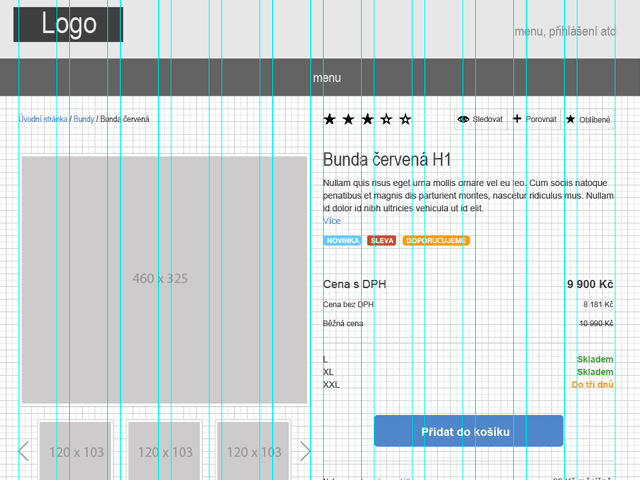
Wireframing
V agentuře používáme myBalsamiq – specializovaný software na tvorbu wireframů a modelů stránek, který se teprve poté obléká v grafických editorech. Ale třeba právě někdo z vás postupuje již od wireframu. V takových případech se vám bude nejlépe pracovat od začátku do konce v jednom programu. Mějte pomocí stylů a symbolů předdefinovaný jeden set pro wireframy, který bude jen černobílý a jednoduchý – textový. S ním můžete se zákazníkem odsouhlasit strukturu, layout webu a následně začít pracovat na grafické podobě. Místo toho, abyste začali znova na zelené louce, můžete si jen hrát se styly a symboly, vložit konkrétní obsah a obrázky. A tím máte hotovo.

Budoucnost
V současné době Adobe přichází s dalšími a dalšími inovacemi, které se týkají Illustratoru. Když budu namátkou jmenovat věci jako přímé vkládání fontů z Typekit nebo export odstavcových stylů do CSS, je úplně jasné, jakým směrem se bude dál vývoj ubírat. A to je asi nejdůležitější důvod, proč měnit návyky.
Naší největší chybou je, že se snažíme přemýšlet o budoucnosti z pohledu našich současných zvyků, které jsme si vypěstovali v minulosti. Při navrhování webu je nyní potřeba přehodnotit hodně zvyků a stereotypů, a to včetně nástrojů, které používáme.
Děkuji moc za pozornost. Příště už si budeme povídat o konkrétních příkladech.